
Para quienes aún no le conocen, Prezi es una aplicación para crear presentaciones en línea (con versión para PC en sus planes premium) que prescinde de las clásicas transiciones entre diapositivas reemplazándolas por movimientos no rectilíneos y efectos de zoom sobre determinados elementos (imágenes, texto, videos, PDF’s, formas, etc.) en un inmenso lienzo.
No podría asegurar que Prezi ha sido la startup pionera en pensar que las ideas se quedan cortas al ser representadas en las típicas y simples diapositivas hechas con herramientas como PowerPoint, pero sus millonarias cifras dan fe de que al menos son la primera en popularizar una solución tan efectiva que ha llegado a revolucionar el mundo de las presentaciones.
Alternativas a Prezi
Personalmente aun usándolo por más de dos años, sigue sorprendiéndome la calidad de presentaciones que se pueden crear con Prezi pues con tantas prestaciones (como temas y transiciones en 3D), lo único que limita al servicio es la creatividad de quien lo usa.
Sin embargo, más interesante todavía es que con algunos conocimientos básicos de HTML y CSS, se puede aprender a crear presentaciones similares sin necesidad de utilizar Prezi. Para la tarea se han creado algunas interesantes alternativas como Impress.js y reveal.js que en forma de librerías facilitan la creación desde cero de las presentaciones, con resultados también de alta calidad.
Impress.js

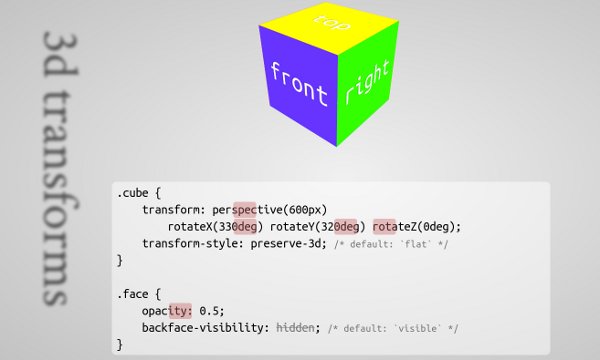
Inspirada por Prezi se caracteriza por utilizar el poder de CSS3 y la capacidad de los navegadores más populares para permitir todo tipo de transformaciones, posiciones, rotaciones y transiciones (se notan un poco más veloces que Prezi), capaz de ejecutarse sin necesidad de plugins o aplicaciones extra.
Como ejemplos de los resultados que se pueden obtener al utilizarla tenemos una presentación de una marca, una guía de CSS 3D, una completísima infografía y hasta un currículum. En todos vale resaltar la buena aplicación del CSS en elementos 3D y que al ser simple HTML, se posibilita la manipulación del texto (empezando porque salta el menú de traducción instantánea de Chrome) por ejemplo para su indexación y posicionamiento en motores de búsqueda.
Enlaces: Página oficial | Documentación y más ejemplos
Reveal.js

Un Ctrl + U (atajo de teclado para ver el código fuente de una web) basta para ver que este framework también es sorprendemente fácil de implementar pues en esencia no son más que elementos multimedia en HTML, especialmente imágenes y texto, y ciertos detalles para controlar los desplazamientos.
La idea es utilizarlo para presentaciones más formales ya que viene con transiciones más elegantes, controles de movimiento, temas, una mayor documentación y funcionalidades especiales como exportación a PDF de los resultados.
Enlaces: Página oficial | Documentación y más ejemplos
rvl.io, el editor online de Reveal.js
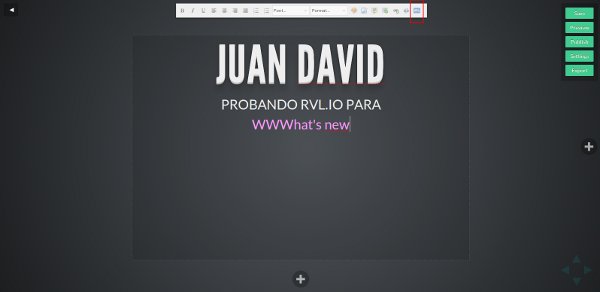
Vale comentar que aunque Reveal.js se puede usar de la misma manera que Impress.js, trabajando directamente con el código de la presentación, su creador ha desarrollado también un editor online para trabajarlo visualmente (aunque también se incluye un botón para ir haciendo adecuaciones al código) al igual que en Prezi.com. Su nombre es rvl.io.

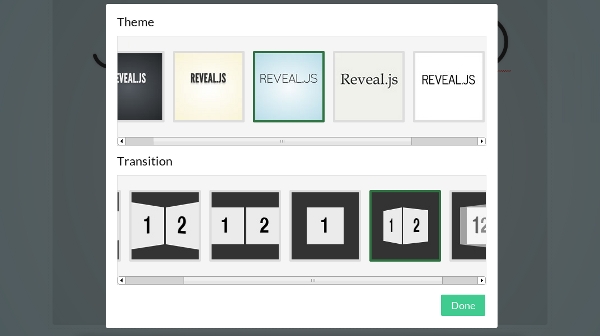
En la parte superior de rvl.io siempre estarán disponibles las opciones de formato e inserción de elementos (enlaces e imágenes). Con el botón Settings de la parte derecha, donde también están las opciones para publicar y/o exportar a un simple fichero en formato HTML -junto a las librerías para que funcione-, se desplegará una ventana para cambiar el tema y el estilo fácilmente.

Y eso es todo, en el caso de que no haya ganas o dinero para usar una suite ofimática, se corte la conexión a la Internet o nuestro querido Prezi falle, están aquí unas muy cómodas opciones para deslumbrar al público usando las herramientas de moda en el desarrollo web. Se aprende, se practica, se ahorra y se entretiene al público, eso sino es que surge la idea de crear un buen portafolio o curriculum, subirlo a Dropbox y empezar a publicitarse en la red.
Texto escrito en wwwhatsnew.com
Patrocinan WWWhatsnew: Vuelos Baratos
Hospedado en RedCoruna
via Jonathan's starred items in Google Reader http://feedproxy.google.com/~r/WwwhatsNew/~3/NMHnfQlflmQ/story01.htm

No hay comentarios.:
Publicar un comentario
Comenta con Respeto. Y escribe claramente lo que deseas transmitir