
Ante la convergencia entre dispositivos, se hace cada vez más necesario adaptar las interfaces de los sitios web para que puedan verse en óptimas condiciones a través de los diferentes dispositivos desde los que se pueden acceder. No es lo mismo ver una misma web a través de la pantalla del dispositivo de escritorio que desde un teléfono móvil inteligente o desde un tablet. Es por ello por lo que se podrá probar como responderán ante diferentes tamaños de pantalla a través de herramientas como Piresponsive.
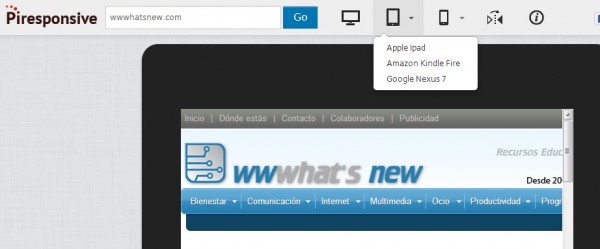
Se trata de una herramienta perteneciente a Pikock, donde básicamente hay que introducir la URL del sitio web a probar, y elegir el dispositivo de entre las opciones disponibles, existiendo un dispositivo estándar de escritorio y una lista de dispositivos de teléfonos móviles inteligentes y tablets. Por defecto, la visualización se muestra en vertical, aunque se puede cambiar a modo horizontal.
De esta manera, se podrá ver claramente si un sitio web está listo para ser accesible desde cualquier dispositivo, tanto fijo como móvil, y en caso contrario, tomar las medidas necesarias antes de perder las visitas desde los dispositivos móviles.
La herramienta solo encaja la web a los nuevos tamaños, no tiene en cuenta la existencia de posibles extensiones (plugins) o condicionales que transforman el diseño al “modo móvil”, como ocurre con WWWhatsnew.com, por ejemplo.
Enlace: Piresponsive | Vía: CheckApps
Texto escrito en wwwhatsnew.com
Sigue las noticias por twitter.com/wwwhatsnew, Facebook.com/wwwhatsnew o Google Plus.
Jonathan's starred items in Google Reader

No hay comentarios.:
Publicar un comentario
Comenta con Respeto. Y escribe claramente lo que deseas transmitir